
你是否很吃力的阅读过一篇文章?或在阅读过程中一次次迷失在文字的换行中?其实这些都是因为文本设置不当引起的,这也是新手在设计中常忽略的细节。正文强调的是字体“读”的功能性,版面中正文部分内容较多,需要用户长时间阅读,所以需要通过合理的排版,提高阅读的流畅性和舒适度。
【 字体选择 】
传统的排版设计中,更加倾向于使用宋体,比如中文报纸上所用的博雅宋就是专门设计的一套字体。

黑体高度的统一性可以让字体本身对眼睛刺激降到最低,而把更多的注意力放在文字表达的内容上,已经成为现代设计中正文排版的首选字体。

尤其是随着二十世纪末电脑和互联网的普及,黑体字的价值得到了进一步体现,它简洁的笔画特征与屏显介质特性相符,从而成为了当今各种屏幕媒介中最有发展前景的字体。

【 字体大小 】
制定适合的字号是影响阅读效果的重要因素,计算机字体的大小,标准制度采用点数制(pt),每一点等于0.35毫米。

包装、名片等因为版面较小,字体可以适当缩小

海报、展架等需要远距离观看的版面则需要更大的字体

我们做设计基本都依赖电脑来制作,但显示器显示的效果很难在印刷品上相互对应,所以字体的大小很难在显示器上做准确的判断。因此很多新手设计师会配备一张常用字体字符的样张,按原大打印出来参考显示器上版面字符的实际大小。

【 字间距 】
字间距指的是字体之间的距离,不同字体有其默认的字距,有时出于设计的需要,会刻意的拉近或分散字距。但过于拉近字距或分散字距会影响文字的可读性,产生混淆不清或过于松散的负面效果,因而,大段落的正文字距通常不做这样的改动。

【 行间距 】
行间距指的是每行之间的距离。过小的行距会造成视觉的混乱,过大的行距会降低阅读速度,为获得良好的阅读效果,一般的行距推荐使用字体大小的1.4-2.0倍。小于1.2倍或大于2倍会影响正常的阅读。

【 段间距 】
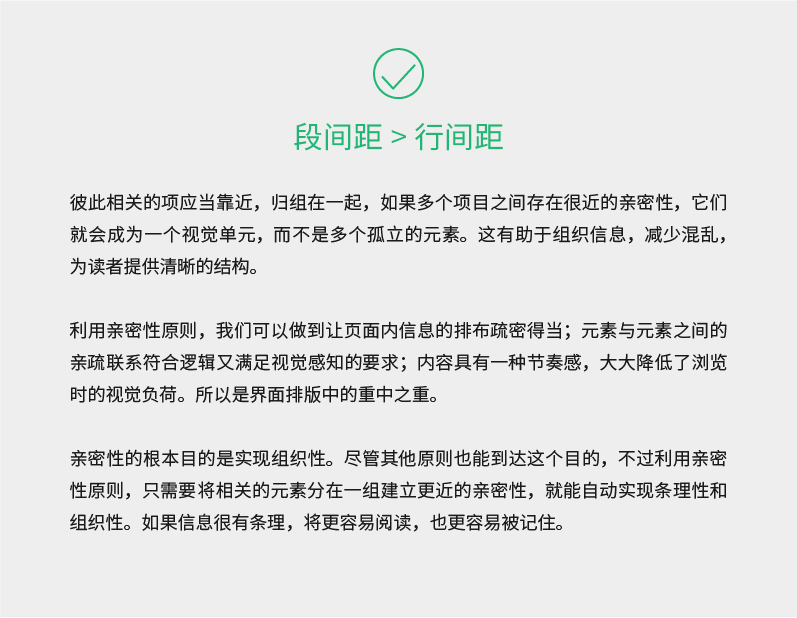
段间距指的是每个段落之间的距离。段间距需要大于行距,这样文字信息才能区分开成为单独的段落。

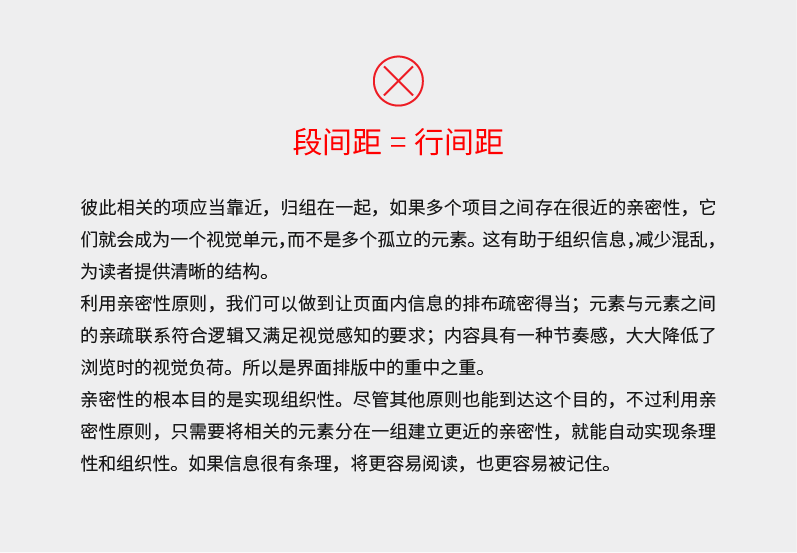
段间距与行间距相等,段落与段落之间没有区分,产生阅读障碍,使阅读不够流畅。

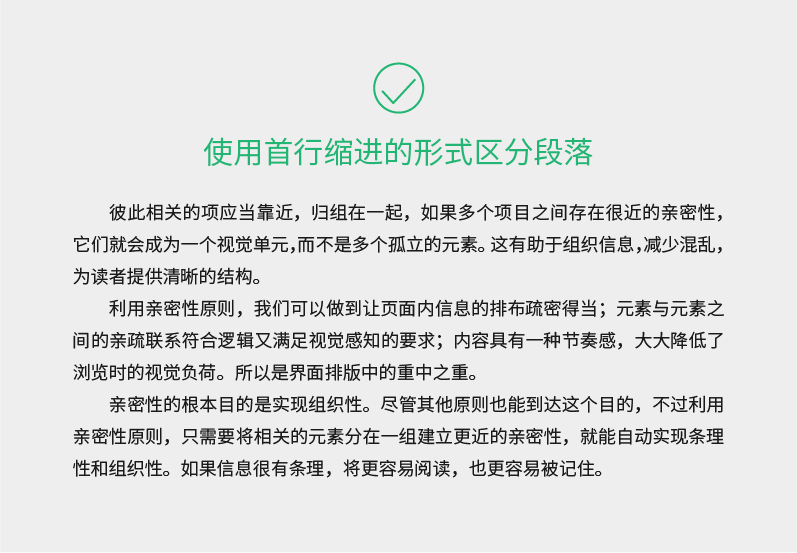
除了设置段落间距外还常采用段首空两格的形式区分段落关系,从功能性上来说段首空两格是为了提醒我们,此段落是分开的,属于不同的内容。

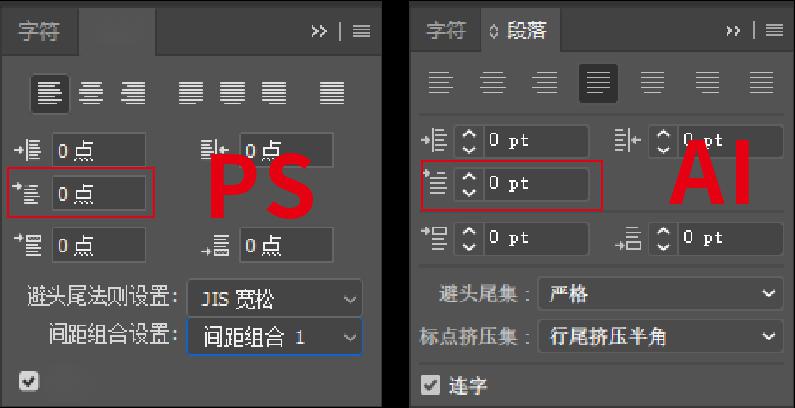
可以在PS或AI中打开“段落”面板,通过“首行缩进”进行设置:

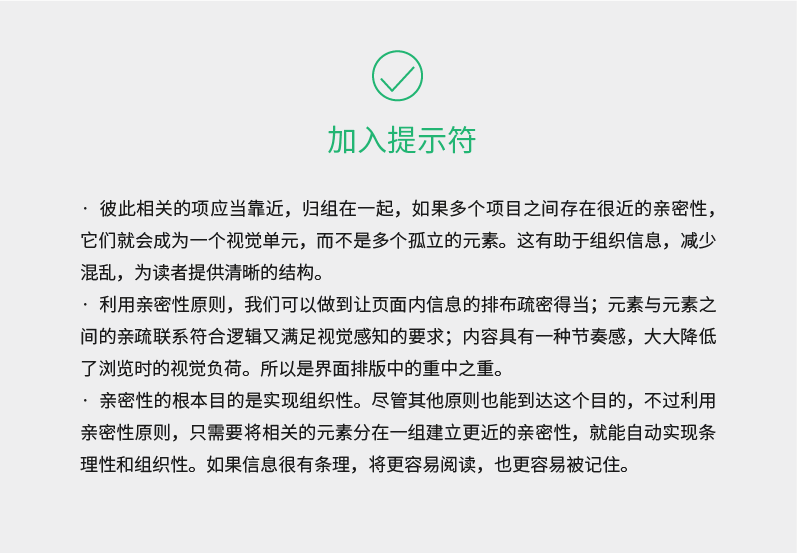
和段首空两格相似,在段首加入提示符也可以达到阅读提示的功能,常用在文字不多的版面。

【 单行字数 】
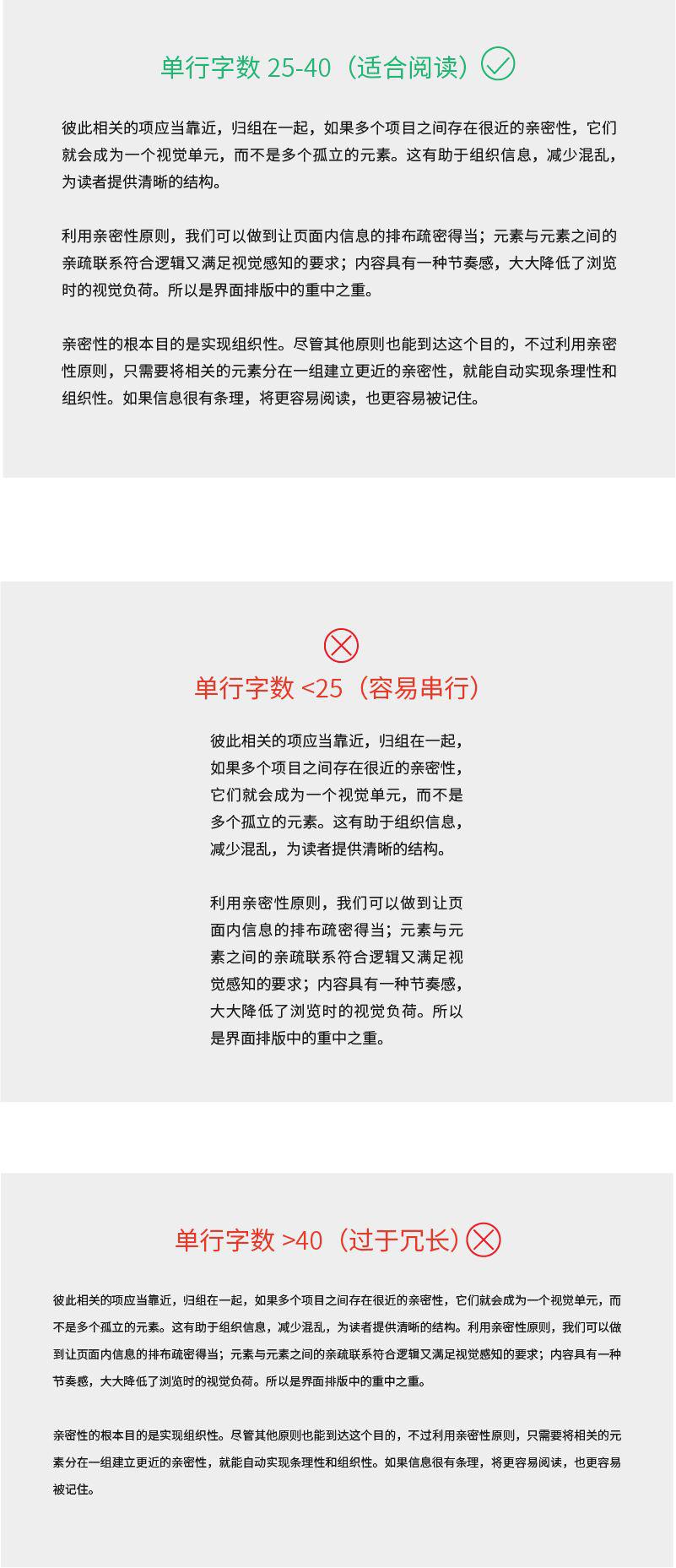
行的长短与字数的多少也会对阅读观感产生影响,切忌出现单行字数太少或太多的情况。
一般单行的字数应控制在25 - 40个字之间。字数太少容易造成跳行的现象,打破读者的阅读节奏;字数太多会让句子变的冗长而容易引起视觉疲劳,进而影响阅读体验。

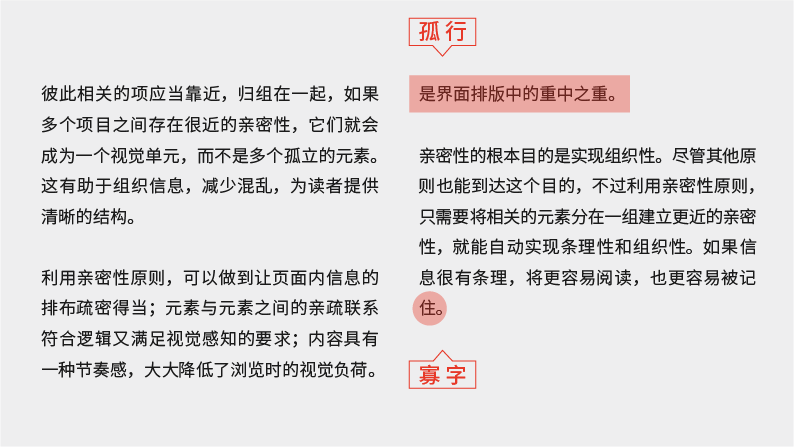
【 孤行寡字 】
孤行:是指在出现在页面顶端,新一栏的单行文字。
寡字:与孤行类似,通常是被遗弃在单独一行的某个字。

他们就像失去家人的孤儿一样凄凉,这些行或者字非常的扎眼,如果出现这样情况,可以改写句子内容或微调行长、间距等方式让他们与家人重新走到一行。
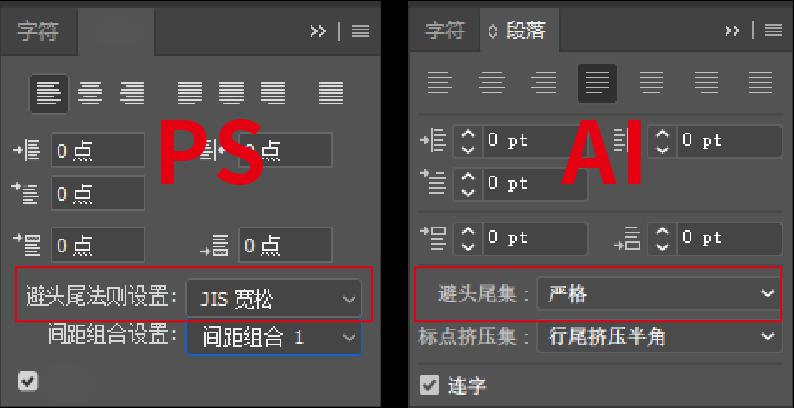
【 标点避头尾 】
在中文里有一些标点符号是不能出现在行首或行尾的,标点避头尾则是要规避这些错误。

可以在PS和AI中打开“段落”面板,设置避头尾法则:

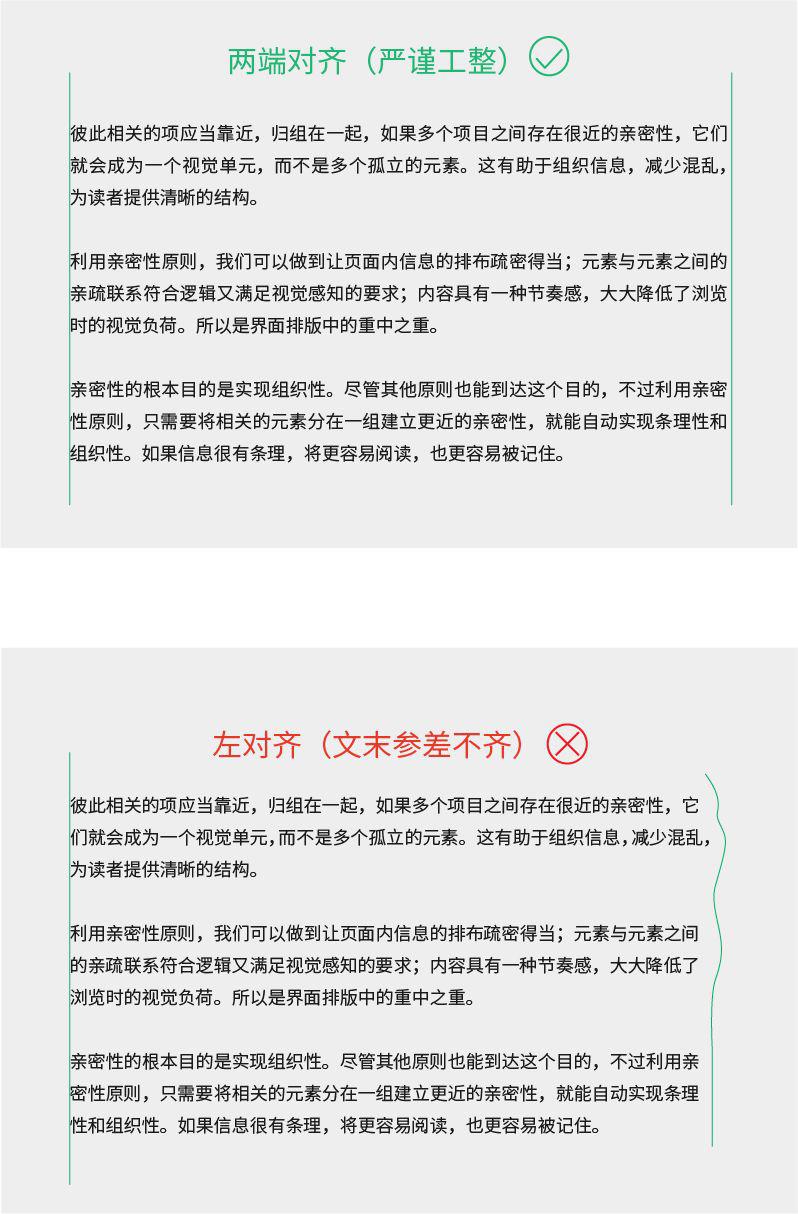
【 两端对齐 】
两端对齐是最常用的段落性文字编排形式,多运用于杂志、画册、报纸等多文字信息内容的编排。可以使段落文字严谨工整,让版面清晰有序而有条理,提高阅读效率。

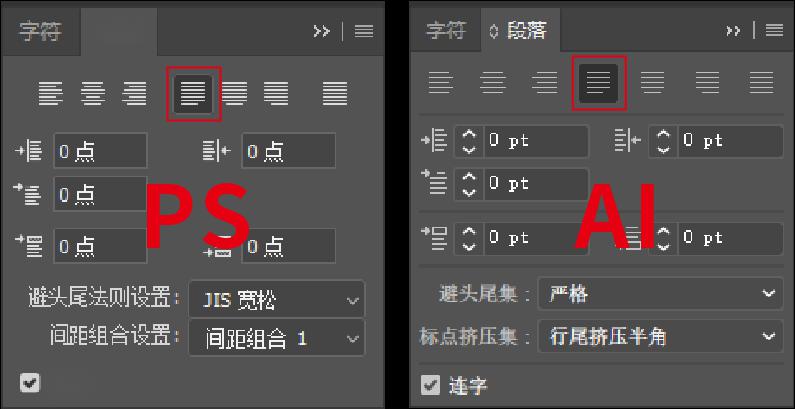
可以在PS和AI中打开“段落”面板,设置“两端对齐”:

本文通过字体选择、字体大小、字距、行距、段距、单行字数、孤行寡字、标点避头尾和两端对齐的设置等九个正文编排的技巧,分享如何通过合理的排版,提高阅读的流畅性和舒适度的方法,希望你有所收获。

