引言
在微交互中要如何体现效率,让用户有“哇哦”的感觉呢?本文尝试从缩短操作路径、减少重复操作、善用载体优势和预判用户动作等面向,来探讨运用一个不经意的小功能点,提升用户效率。
01
缩短操作路径
结合当下的使用场景,为用户多想一步,直达快捷的操作入口,提供最短的操作路径完成需求,降低用户操作的成本与时间。

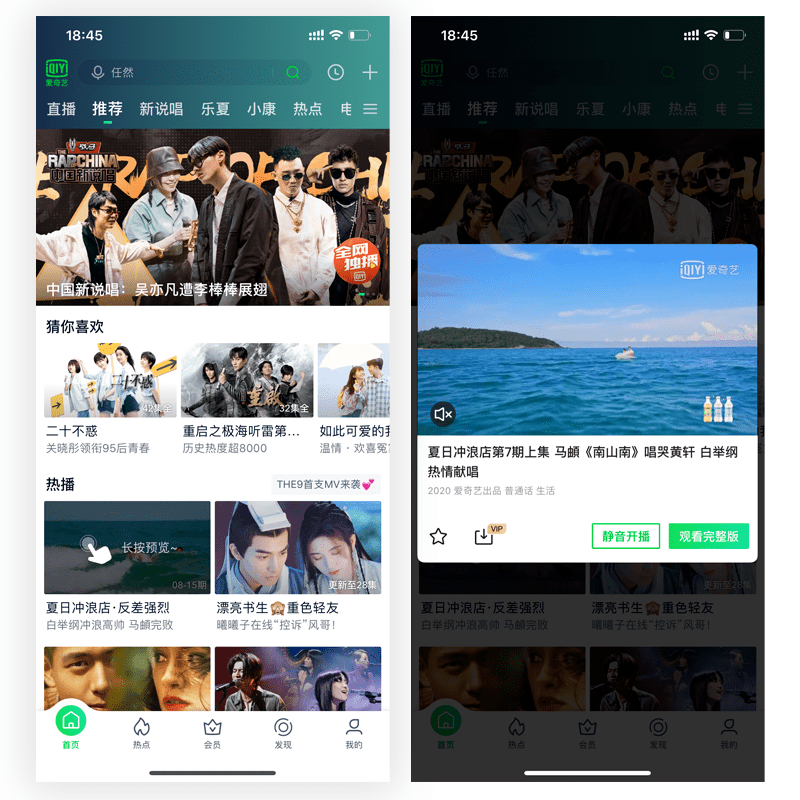
爱奇艺

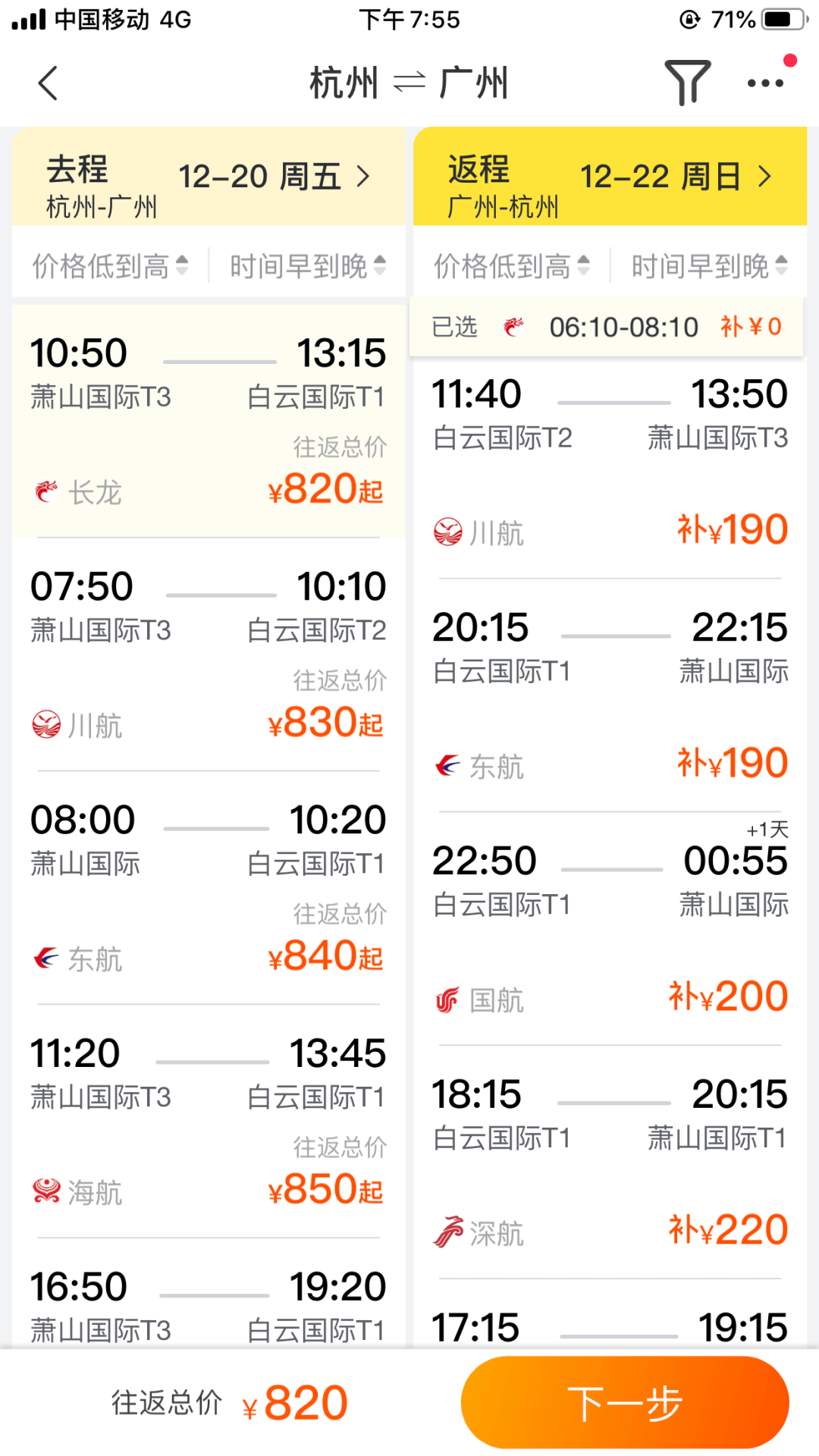
飞猪-机票
飞猪在选择往返机票的时候,会将界面分成左右两边分别进行滚动操作,方便用户对价格和时间做对比。比之前的单一页面滚动操作方便很多。
02
减少重复操作
在操作行为中,往往隐藏著需要不断重复操作的情况,但往往很容易被忽视,比如在定机票时,在结帐的那一刻告诉你所选的时间已经没有票了,这时页面直接刷新回到了官网首页,这时又需要重新选择人数、出发日期等内容,重新进行查询,这其实是没有必要的行为,可以在提示没票的同时,提供在该时段附近的其他时间选项供选择,可能会比跳回首页来的更好,因此如果能有效避免用户重新操作,将能为用户节省时间提升效率。

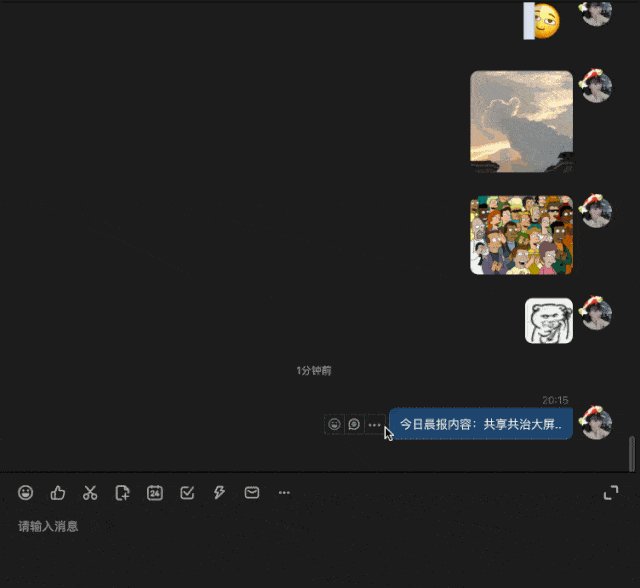
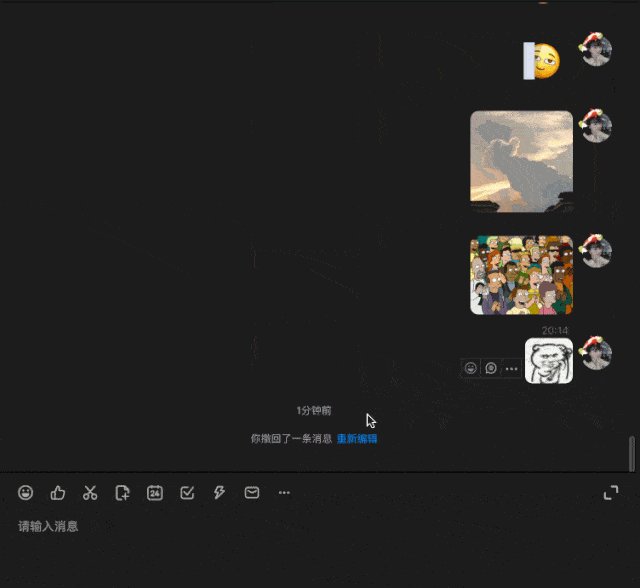
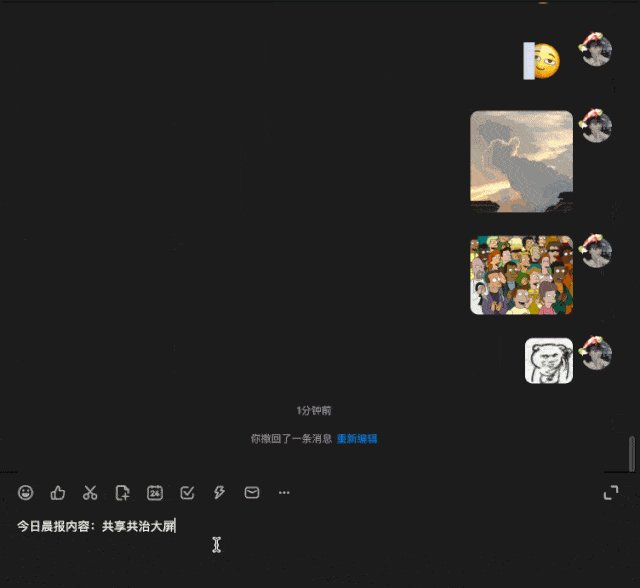
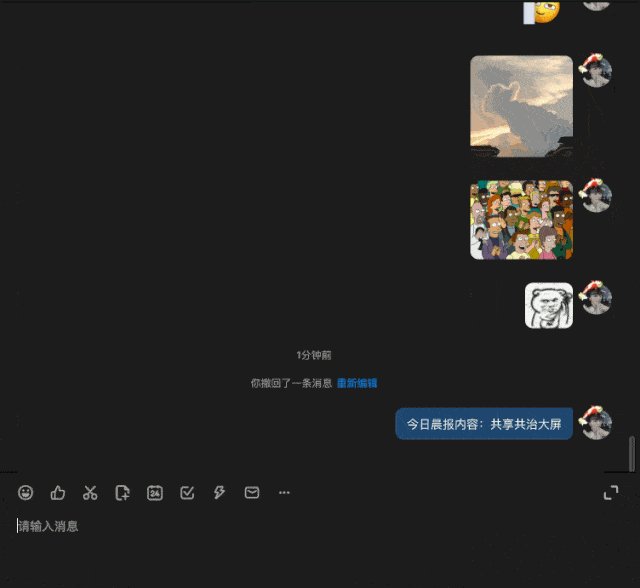
钉钉
钉钉消息打错可以直接撤回,会出现重新编辑的入口,点击后在输入框会显示撤回前的内容,可直接针对原有信息进行重新修改编辑,即可重新发送,无需全部重打内容,因为撤回有时候可能只是局部的信息错误需要修改,这样可以缩短重新录入的时间。

淘宝
在浏览商品不断滑动页面至底部时,首页的图标会变为火箭的样式,点击后可直接快速回到页面顶部,无需再从下方不断往下滑动回到顶部,透过图标的变换增加趣味性,同时也赋予了同个按钮不同的功能用途,在首页的当前页点击回顶部,在其他分页下点击回首页。
03
善用载体优势
手机为一种硬件载体,拥有触屏、摄像头、传感器等设备,因此在操作行为上与电脑有所不同,可透过手势操作或摇一摇等动作,带来不同的体验效果,有效的运用载体的优势,除了能让体验变得更加有趣外,也可以增加操作效率。

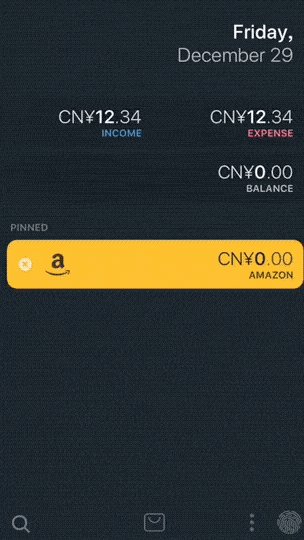
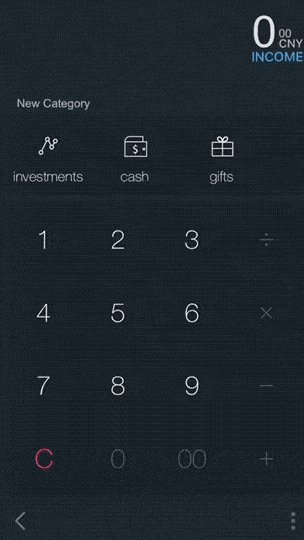
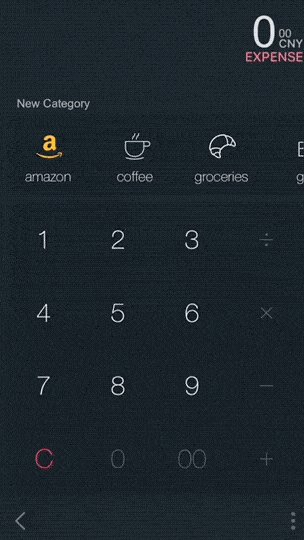
Coyn
Coyn是一款记帐收支管理的APP,运用收入将钱放进来,以及支出将钱拿出去的普遍认知习惯,在首页可透过手势下滑,直接进入收入的纪录页,透过手势上滑,进入支出的记录页,无需点击任何操作,即可快速完成记帐的目的。

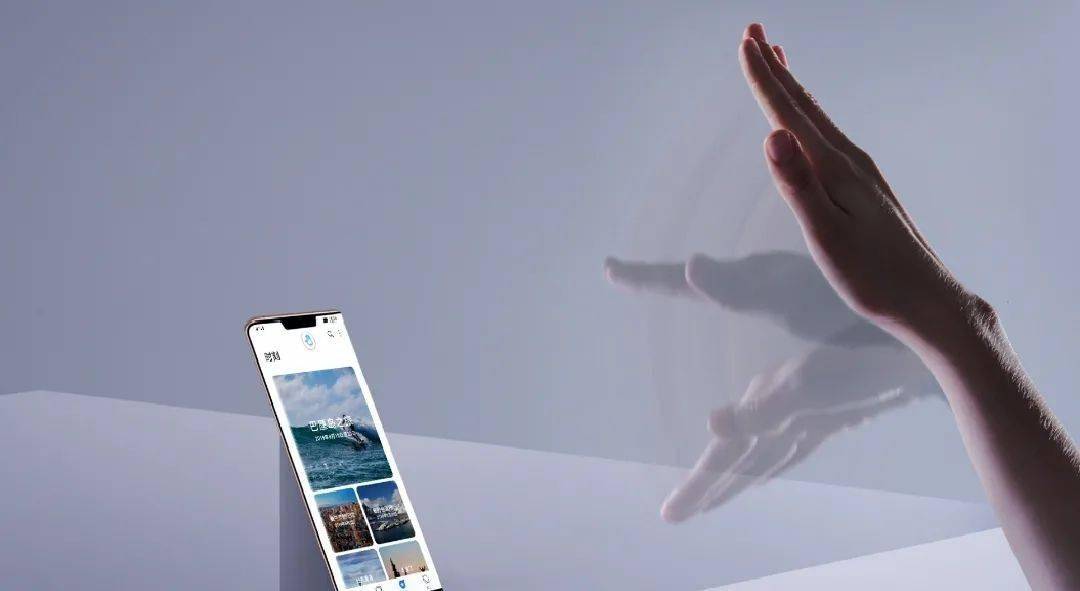
华为
Mate30pro推出的「隔空手势」的交互,可以在距离屏幕20cm-40cm的范围内隔空对手机进行手势操作。支持隔空翻页、上下滑动和隔空截屏的手势功能,基本可应对生活中简单常用的功能操作。

微信“拍一拍”
这是微信社交基因中除了视觉、听觉之外的又一次拓展尝试——远程触觉感知!只需在聊天界面中双击两下对方的头像,就会看到对方头像出现晃动,手机也会伴随着震动的反馈,同时聊天界面中会收到提示。

知乎日报APP
可通过手机摇一摇,直接呼出用户反馈的功能,方便用户在任何页面都可以简单快速的进入问题反馈页面。但使用这样的操作方式,同时也需要考虑到此操作功能会过于隐蔽,用户可能较难以发现,因此设计上不能将其作为功能的唯一入口,可作为快捷入口的操作方式之一。
04
预判用户行为
用户在处理和操作的流程中步骤越多,对理解力和决策的要求就会越高,同时耗时也会相应增加,因此在理解用户操作行为的层面上,透过顺应用户行为的预判能够减少冗余步骤,简化操作流程。

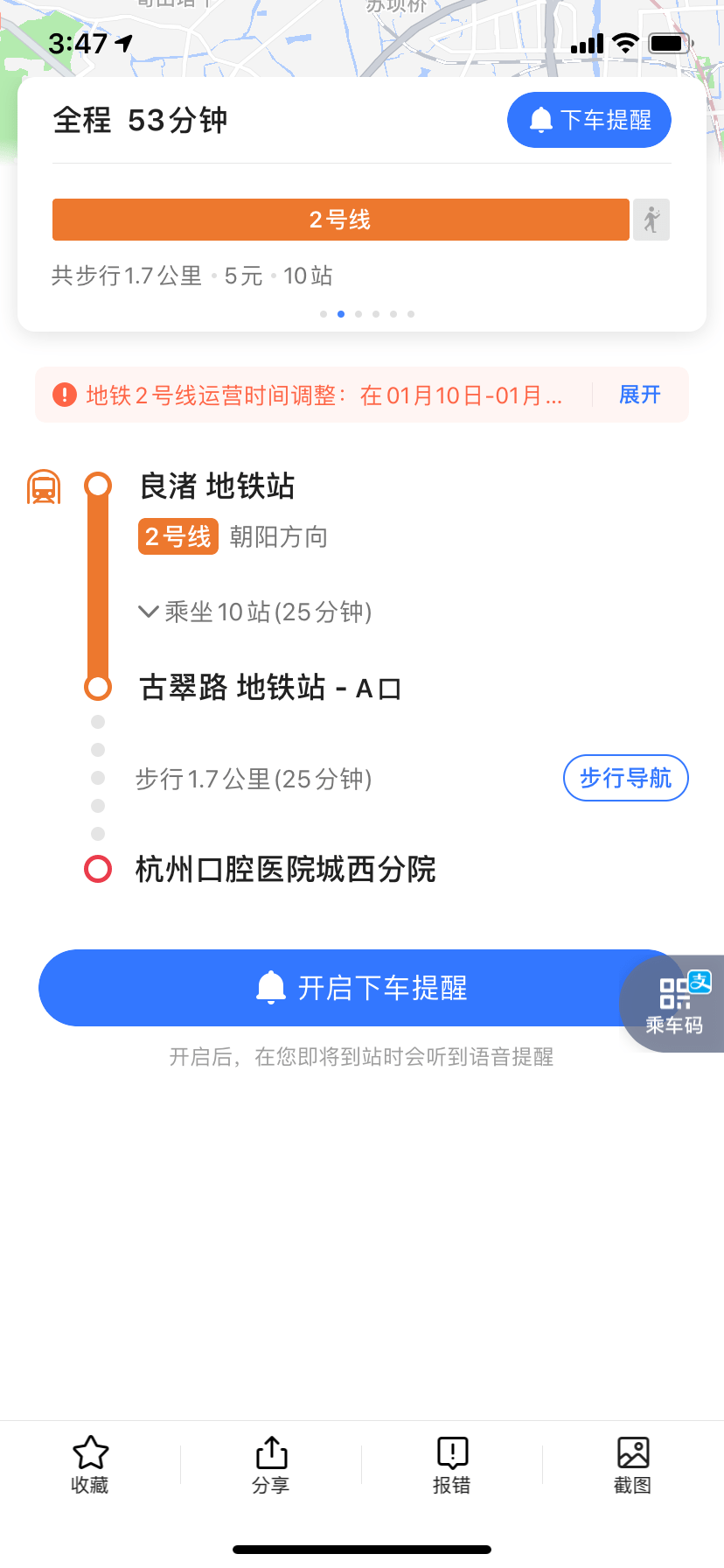
高德
查询地铁路线后,在结果页出现支付宝地铁乘车码的快捷入口,提前为用户准备好乘车码方便用户进行下一步的支付操作。

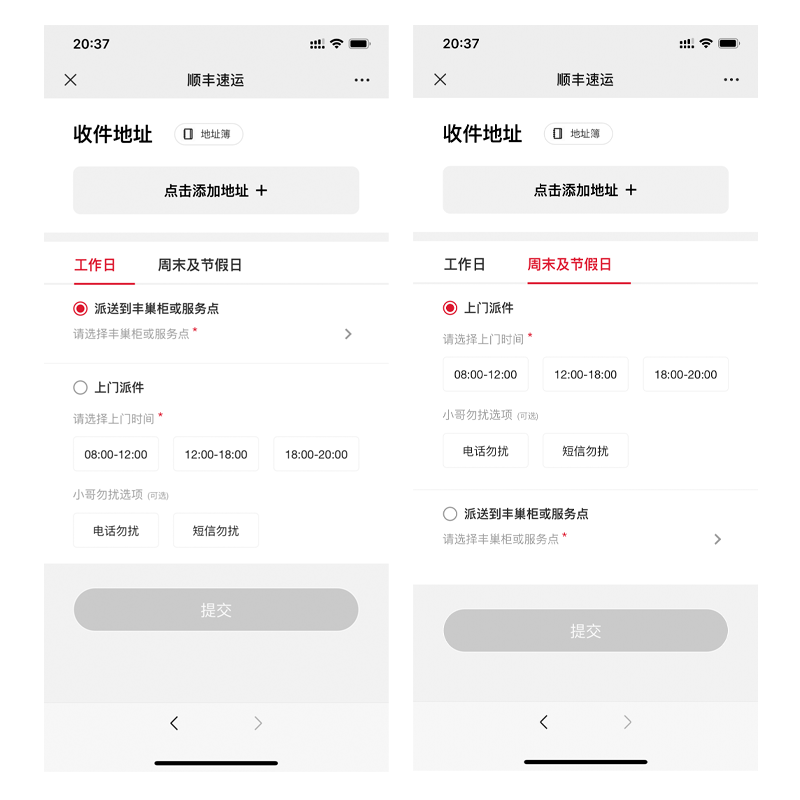
顺丰速运
用「顺丰速运」小程序预定快递时,在「工作日」页面下单,会默认勾选「派送到丰巢柜或服务点」;而如在「周末及节假日」页面预定快递,会默认上门派件,「派送到丰巢柜或服务点」的选项在选择信息排列上会后移,充分考虑到了工作日与节假日的不同场景,对客户的服务也进行了更加合理的调整。

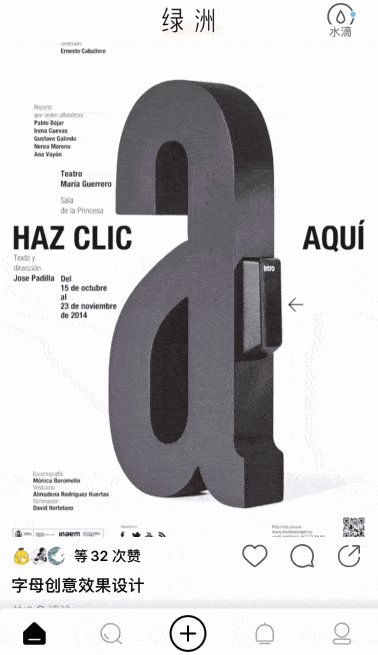
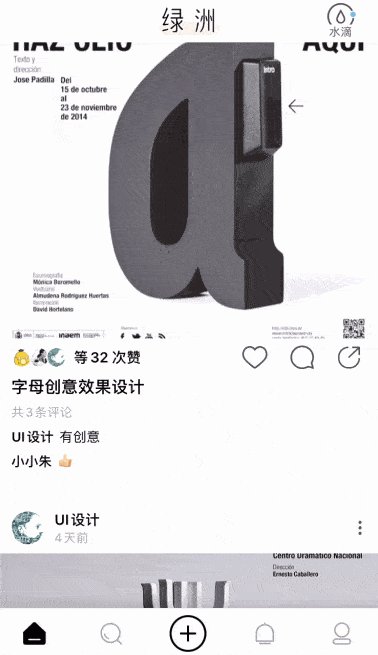
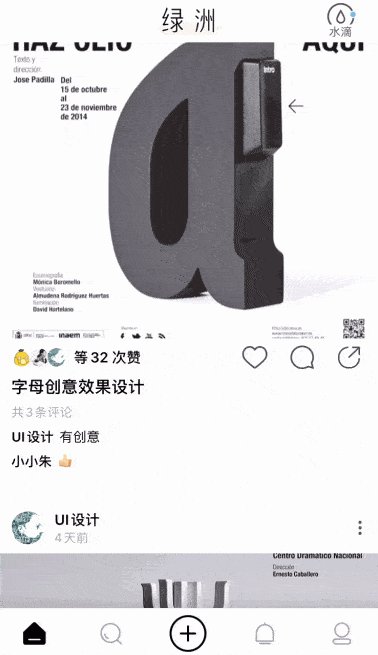
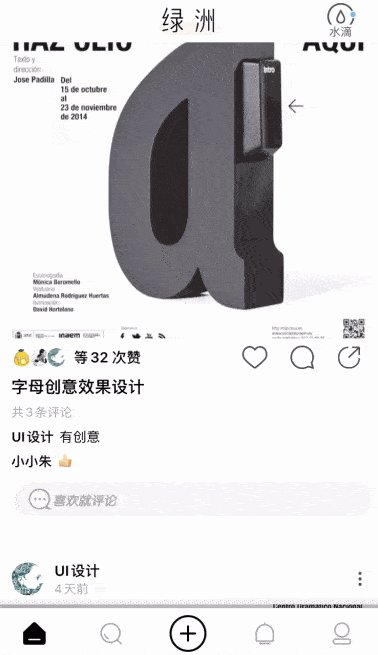
绿洲-评论引导
信息流中在一条博文下停留超过4秒,自动展开评论输入文本框,时间驻留判断规避了频繁展开评论输入框的信息读取干扰,恰当的情景预判能提升引导用户评论的转化率。

